nextjs-routes
tl;dr I launched nextjs-routes, a code generation tool to make next/link and next/router routes type safe.

why
Type checking routes with TypeScript guards against broken links and unexpected undefined values from Next.js’ router.query when refactoring. If I’m using TypeScript, I shouldn’t have to manually verify that my application links are valid.
how does this work?
nextjs-routes scans your pages directory and generates a nextjs-routes.d.ts file with type definitions for all your routes.
nextjs-routes generates types for the pathname and query for every page in your pages directory. The generated types are written to nextjs-routes.d.ts which is automatically referenced by your Next project’s tsconfig.json. nextjs-routes.d.ts redefines the types for next/link and next/router and applies the generated route types.
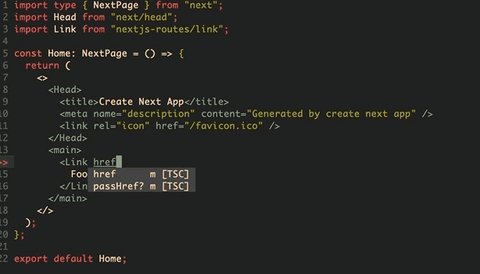
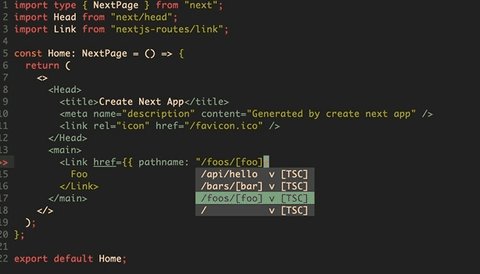
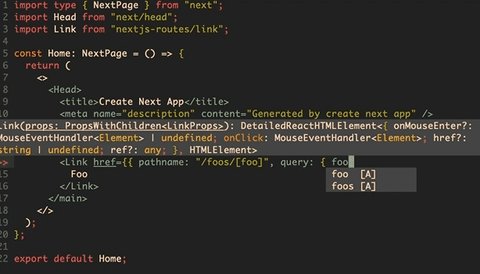
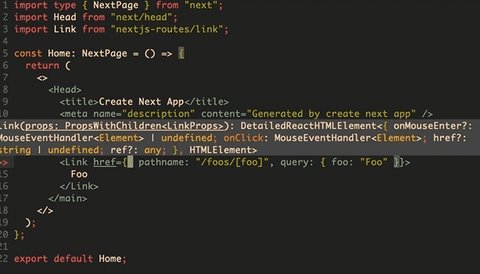
the final result
nextjs-routes highlights:
-
Zero config
-
Types only — zero runtime
-
No more broken links
-
Route autocompletion
-
Supports all Next.js route types: static, dynamic, catch all and optional catch all
If you’d like to try it out:
npm install nextjs-routes or yarn add nextjs-routes
Any questions? Hop into the Reddit announcement thread. Or, open an issue.